モバイルファーストインデックスとは、今までパソコン用のコンテンツを元に検索順位をランキングしていたことに対し、これからはモバイル用のページを元に検索順位を決めるというもので、2016年11月にGoogleが公式ブログにて発表しました。
そのため、このモバイルファーストインデックスにより、パソコンとモバイルの各ページでコンテンツ内容が異なり、特にモバイル用の内容が薄い場合は注意が必要です。
つまり、今後のSEO・サイト管理はレスポンシブデザインといったパソコン・モバイルともに1つのURLで管理することがより重要度を増し、コンテンツの質も同じくスマホに最適化したものが必要となるものと思われます。
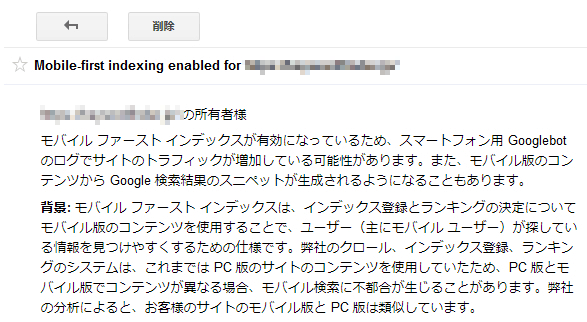
そして、この導入時期については、各サイトごとに異なり、2018年3月末をはじめ徐々にサーチコンソールの方へモバイルファーストインデックスが適応されたことを意味する「Mobile-first indexing enabled for(URL)」といったタイトルの通知が届いているようです。
では、今回はこのモバイルファーストインデックスについて詳しくご説明していきたいと思います。

モバイルファーストインデックスとは
まず、モバイルファーストインデックスとは、検索順位をランキングするために使用するページ内容をパソコンからモバイルに切り替えることで、主にモバイルユーザーに対する利便性を高め、価値のある検索結果を提供するためのものです。
そして、この導入のきっかけとなったのが、パソコンよりもモバイル検索の数が上回ったためであって、下記の記事にて、モバイルページを検索順位のランキングに使用することを発表しています。
この辺りは、Googleがユーザーファーストである証拠でもあり、モバイルからの検索ユーザーに対する利便性を向上することで、全体の検索結果をより価値あるものにするといった思惑があるようです。
モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
そのため、モバイルファーストインデックスの通知が届いたサイトに関しては、今後モバイル版のページがクロールされ、そのコンテンツを検索順位に使用することになります。
※モバイルファーストインデックスの適応はページ単位ではなく、サイト単位となります。
参考:Mobile-First Indexing by default for new domains
キーワード選定におすすめのキーワードツールをご紹介しています。
インデックスの数はひとつ
このモバイルファーストインデックスは、モバイル用のコンテンツをインデックスするため、今までのパソコン用に表示されていたコンテンツのインデックスとは別に検索結果が成り立つと考えるかもしれませんが、以下のGoogleによる公表によると、インデックスの数自体はあくまでひとつとしてクロールし、モバイル用コンテンツを検索順位に使用するとのことです。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。 歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
つまり、パソコン用のコンテンツ自体は検索順位をランキングするための使用という意味では価値が下がり、モバイルファーストの通り、モバイル用に公開されているコンテンツがより重要度を増して評価される対象となるわけです。
検索順位への影響について
上記のように、モバイルがクロール対象となることで、これまでモバイル用ページを一部省略して用意していたサイトや、内容が全く異なるサイトの場合、検索順位に関して影響を受ける可能性があるというわけです。
ということは、以前モバイルフレンドリーで話題になった時に、早い段階からレスポンシブデザインを導入して、パソコン用のコンテンツと同一のコンテンツを公開して管理しているサイトの場合、ほぼ影響を受けないと考えて良いでしょう。
そもそも、この“モバイルファーストインデックス”とは、直接検索順位に影響するものではなく、クロール方法の変更といったランキングに使用するコンテンツをパソコンからモバイルにするというものなので、基本はそこまで大きな影響はないと考えられます。
ページスピードについて
また、これを踏まえて、今後スマホに必要と考えられるのが、タップした時に開かれる読み込み速度といった“ページスピード”です。
これは、Googleも公式に発表していて、読み込み速度が速ければ順位が上昇するものではなく、著しく読み込み速度が遅いページに対して影響を受けるもので、モバイルファーストといった考えを元にすると、自然な流れとも言えるでしょう。
この読み込み速度については、使用する画像やキャッシュなど、様々な要因から決まるため、ページごとによって異なります。
読み込み速度延滞によって、検索結果ページにユーザーを戻すことのない快適なページ作りを心がけましょう。
参考:PageSpeed Insights
導入時期について
次に、この“モバイルファーストインデックス”の導入時期についてですが、こちらは2018年3月27日のGoogle公式ブログ「モバイル ファースト インデックスを開始します」にて公表され、サイトごとにサーチコンソールを介して以下のような通知が届きます。
そして、モバイルファーストインデックスが適用されると、モバイル版のページ全てをインデックスし直すため、一時的にクロールの数が増える可能性があるようです。

これによって、サイトがモバイルファーストインデックスに移行したことを確認することができますが、2018年10月の時点でもまだまだ通知が届いていないサイトも多いようです。
ご自身のサイトがモバイルファーストインデックス有効・無効なのかどうかチェックする場合は、サーチコンソールのメッセージを確認してみると良いでしょう。
対応方法について
このモバイルファーストインデックスに関して、レスポンシブデザインを導入しているサイトは、特に対策などは必要ありませんが、先ほどもご説明したように、モバイル用として公開しているコンテンツをクロールし、ランキングに使用するということですので、以下のような場合は、早急にスマホ対応しておくことが重要と言えます。
- モバイル用のページを簡略化して公開している
- パソコン・モバイルでコンテンツが異なる
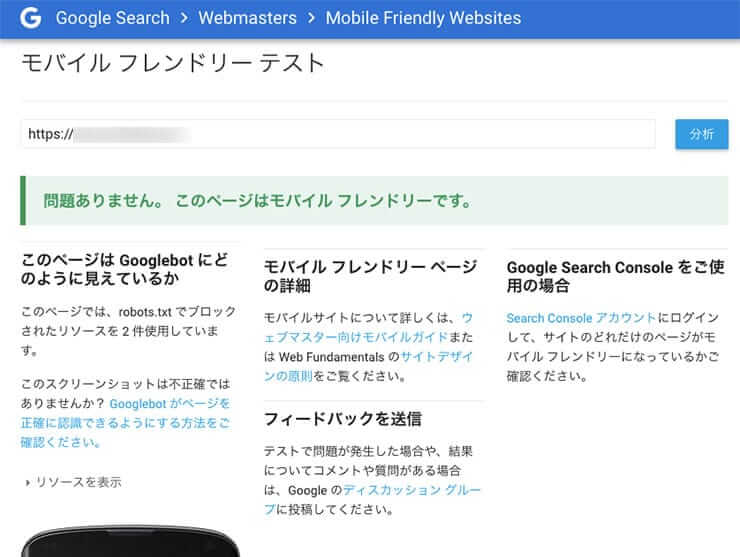
ちなみに、このスマホに対応しているかどうかのチェックは、Googleが提供している以下のチェックツールを利用することで確認することができます。
サーチコンソールと合わせて、エラーなどチェックしてみてください。

モバイル フレンドリー テスト – Google Search Console
キーワード選定に悩んでいませんか?
別々のURLで管理している場合
スマホサイトが少しずつ普及しはじめた頃は、まだ利用するユーザーが少ないといった理由から、トップページと重要なページいくつかといった簡易的なモバイル用ページを用意しただけのサイトも多かったと思います。
こういった、パソコンとモバイル用とでサイトURLを別々に管理している場合は、以下のおすすめの方法を参考にモバイルファーストインデックスに備えましょう。
- モバイルサイトには、パソコン用サイトと同じコンテンツを含める必要があります。
- 構造化データは、サイトの両方のバージョンで指定する必要があります。
- メタデータは、モバイル版とパソコン版のどちらのサイトにも必要です。
特に、モバイル用ページには“canonicalタグ”によってパソコン用のページを指定し、パソコン用ページには“alternateタグ”によってモバイル用のページを正しく設置しておくことが大切です。
※この指定については、モバイルファーストインデックスが導入されたからといって、入れ替える必要はありません。
まとめ
今回は、モバイルファーストインデックスについてご説明しました。
上記のように、今までレスポンシブ対応も特にせず、パソコン用のページを優先して管理しているサイトは特に注意が必要で、検索順位にも影響する可能性が高いため、できるだけ早急にレスポンシブデザインを導入して、パソコンとモバイルを同じURLで管理することが重要となります。
さらに、今や検索の数はパソコンよりもモバイルが多いということで、増え続けるモバイルからの検索ユーザーをうまく集客するためにも、そういったユーザーに対して見やすく快適なサイト管理を心がけましょう。
「キーワードファインダー」

キーワード選定でお悩みですか?
「キーワードファインダー」なら、検索ボリュームから順位チェック、関連語や新しいキーワードの発見など、アクセスを伸ばすために重要なキーワード選定を自動取得、一括管理が可能!
また、自動取得したキーワードは、ご自身のサイトだけでなく競合の順位も取得します。この整理された情報を元にあなたの集客経路の拡大にお役立てください!
関連記事
検索順位を改善するには正しいSEOの知識が必要です