SEOのひとつ、“内部対策”を意識してサイト管理を行っていますか?
検索順位を上げるためには検索エンジンに最適化する“SEO対策”が必要となります。
そのSEO対策には、大きく分けて内部・外部の要素があり、どちらもしっかりと対策することによって“コンテンツの質”がより高く評価されるようになります。
その重要な対策のひとつ“内部対策”とは、その名の通りサイト内部に関する施策を意味し、基本はユーザビリティを考慮したものですが、ユーザーだけでなく検索エンジンに対してわかりやすい構造や、何が書かれているのか?といったコンテンツを正しく伝えるためのものであり、キーワードの詰め込みによって上位表示することができる小手先の技術というわけではありません。
つまり、正しいタグなどを用いてコンテンツを構築することによって、ユーザーに理解しやすい見た目はもちろん、検索エンジンへ内容を正しく伝えることが主な目的となるわけです。
他にも最近特に重要視されている内部リンクの構築・構造など、内部対策には多岐に渡り、ご自身で管理・調整することのできる施策となっているため、基本をしっかりと理解した上で検索エンジンの傾向から仮説・実行・検証を繰り返すことが重要となります。
では、今回はSEO対策のうちのひとつ“内部対策”について、抑えておきたい重要なポイントなどを詳しくご説明していきたいと思います。

目次
内部対策とは

まずはじめに“内部対策”とは、「外部対策」とは対象的にご自身で管理することのできる対策で、そのページにどういったコンテンツが書かれているのか?をはじめ、そのページに関する重要な要素を検索エンジンに伝え、正しく評価してもらうために行うSEO対策のひとつです。
そして、その要素にはページタイトルから内部リンクなど内部に関する施策が多岐に渡り、多くの項目がある中、特に効果的な重要ポイントを押さえて対策しておくことが重要となります。
それは、検索エンジンが何らかのキーワードで検索したユーザーに対してインデックスされているページの中から200以上もの項目によって適切だと判断・評価したものをランキング表示するためのもので、検索ユーザー・検索エンジンともに内容を正しく理解するために必要な施策となるわけです。
最近ではWordPressをはじめ多くのサイト・ブログのテンプレートが公開され、すでに内部施策が施されているものも多く、質の高いコンテンツを作ることだけに注力している方も多いかと思いますが、ページタイトルや内部リンクといった要素も細かく注力することで検索順位にも良い影響を与えることにも繋がるため、ぜひ“内部対策”を意識したコンテンツを心がけましょう。
では、内部対策の基本であり重要なポイントを順にご説明していきます。
内容を正しく伝える
まず、内部対策の目的のひとつ検索エンジンに内容を正しく伝えるという要素です。
これはもちろんユーザーに対しても同じことが言えるわけですが、そもそも検索順位はクローラーがページを巡回し、Googleのデータベースに登録(インデックス)され、はじめて評価・ランキングされます。
その際、コンテンツ内に何が書かれているのかを正しく伝えなければ、評価されることなく検索順位も思うように上昇することもありません。
例えば、見出しタグをひとつも使わずに1万文字を羅列したページよりも、しっかりと道筋立てたコンテンツを構築し、各ブロックごとに適切な見出しを付けることによって何について書かれているのかわかりやすくなり、それは閲覧ユーザーだけでなく検索エンジンにとっても同じことです。
つまり内部対策の目的のひとつとしてコンテンツの内容を正しく伝え、ユーザーが欲しいとする答えとして適していることをしっかりと明確にする必要があるというわけです。
ページタイトル
まずはじめに、内部対策で最も重要とも言える“ページタイトル”についてです。
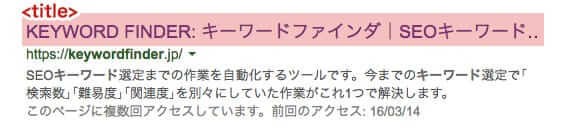
このページタイトルとは、その名の通りページのタイトルを意味し、閲覧中の画面には表示されないものの、下記のように検索結果に表示され、そのページの内容を端的にまとめるため、ユーザー・検索エンジンともにどういったページなのかを伝える重要な要素となります。

ここでのポイントとしては、なるべく先頭に対策キーワードを入れること、そしてキーワードを詰め込むことなく不自然にならないように設定しておくことが大切です。
ここで端的にまとめなければ、逆に様々なキーワードが含まれることによってメインとなるテーマが薄れてしまい、内容と合致していないと評価されてしまえば、検索順位もうまく上昇することはないでしょう。
また、基本的には35文字程度に収めておかなければ「…」と省略されて表示されてしまい、クリック率にも影響してくる要素となるため、スマホでの表示も考慮すると、ページタイトルはキーワードを含めたシンプル・分かりやすいもので30文字前後で記述することが重要となります。
※スマホの場合は仕様が度々変更となるようなので、実際にチェックしてみてください。
そのため、ページタイトルを変更するだけでも順位が改善されることも珍しくない非常に重要な要素なので、競合などの傾向やユーザーが知りたがっている内容を調査した上で決めましょう。
キーワード選定におすすめのキーワードツールをご紹介しています。
meta description(メタ ディスクリプション)
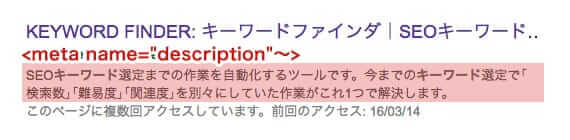
次に、ページの内容を検索エンジンやユーザーに伝える“meta description”についてです。
ちなみにこの要素は現在、定説の上ではSEOに影響を与える要素ではないとされていますが、こちらもまたページタイトルと同じく下記のように検索結果にも表示されるため、クリック率が左右される重要な要素となります。
※設置しない場合はコンテンツから自動で抜粋したものが表示されます。

また、最近では検索エンジンも進化しているため、検索クエリがページタイトルに含まれていないページが上位表示されているケースもあり、Googleが内容をしっかりと理解していると思われるため、このmeta descriptionにもキーワードを含む魅力的な説明文が必要となり、検索順位に影響がないとは言え、ないがしろにできない要素です。
ポイントとしては、こちらもまたページタイトルと同じく長すぎると省略されてしまうため、120文字程度にわかりやすくまとめましょう。
※スマホも考慮して前半の方に必要な説明文をまとめておくことも大切です。
見出しタグ(h1~6)について
続いてはコンテンツを構成する各ブロックに設置して、その内容をわかりやすく伝えるための“見出し”です。
これは、hタグを1~6まで使用して入れ子のようにコンテンツを構築していきます。
まず、ひとつのページ(テーマ)を構成するには、それを詳しく説明・解説するための各コンテンツが必要となります。
そのコンテンツ毎には、h1~6といった要約した見出しが必要となり、検索ユーザーが欲しい情報を見つけるための指標となるため、こちらもまた内部対策の中で非常に重要な要素と言えるでしょう。
使い方としては、一番重要な見出しはh1として、1ページに1回だけ使用し、その他h2~6までの見出しタグを適宜使用してコンテンツを構築していきます。
これを内容に沿って整理し、下記のように見出しを付けることで情報が整理され、利便性の高いコンテンツを構築することができるわけです。
※h1~6全て使用する必要はありません。
<h1>見出し1</h1>
コンテンツ
<h2>見出し2</h2>
コンテンツ
<h3>見出し3</h3>
コンテンツ
<h3>見出し3</h3>
コンテンツ
<h2>見出し2</h2>
コンテンツ
<h3>見出し3</h3>
コンテンツ
<h3>見出し3</h3>
コンテンツそのため、見出しには各ブロックに何が書かれているのか?わかりやすいキーワードを含めたものが理想となり、不自然にならないよう長すぎず端的にまとめられた見出しが重要となります。(見つけやすくするという意味では、なるべく先頭にキーワードを入れた方が良いでしょう。)
また、ここでの注意点としては、装飾だけの理由で見出しタグを使用しないという点で、適宜正しい位置に使用するということです。
これはどのタグにも言えることですが、本来タグとは検索エンジンに内容を正しく伝えるものであって、セマンティックな考えによってコーディングするべきです。
また、特に重要な“h1タグ”について詳しくは、こちらの「SEOを重視した「h1」の記述・設定方法について」もぜひご覧ください。
URLの正規化
次に、“www”や“index.html”のありなしなど、同じページに複数のURLでアクセスできてしまう状態を統一させることを意味する“URL(ドメイン)の正規化”です。
この“www”ありなしのどちらでもアクセスできる場合、検索エンジンとしてはそれぞれを別ページとして扱ってしまうため、1ページとしての評価が分散されてしまう可能性があります。
この場合、恒久的なページの移動を意味する“301リダイレクト”によって検索エンジンに対して評価をまとめてもらう必要があり、サイト・ブログを新規で公開した場合、なるべく早い段階から対策しておきたい要素となります。
ちなみにこの“301リダイレクト”は、“.htaccess”を利用して評価を統一するべきurlへリダイレクトします。
ここで、“.htaccess”を利用することのできない環境や、パラメーターの付与によってもアクセスできてしまう場合には、canonicalタグを使用して正規化を行っておきましょう。
クローラー対策
続いては、内部対策の目的のひとつ“クローラー対策”についてです。
このクローラーとはGoogleの検索エンジンのボットを指し、これによってサイト内のページを巡回して新しいページをインデックスしたり、更新があった際に情報を上書きしていくわけですが、必ず全てのページを巡回するとは限りません。
そのため、限りあるクロールの回数を重要なページへ優先させ、インデックスさせる必要のないページへのクロールをブロックするなどの制御を行ってクローラビリティを最適化させる必要があるわけです。
これは、規模が大きくなってくるに連れて重要度も増していくかと思われますので、比較的記事数の多いサイト・ブログ、またはそういった規模を目指している場合に関しては特に対策しておくと良いでしょう。
サイトマップの送信
ここで言う“サイトマップ”とは、html形式の検索ユーザー向けのページではなく、検索エンジンに対してサイト内のページリストを伝えるファイル(sitemap.xml)を指します。
このサイトマップには全てのページを記載する必要はなく、クロールの必要がある重要なページを検索エンジンに伝えるものでもあり、クロールが必要ないページは除外しておくことでサイトに巡回するクローラーに対してクロールのヒントとなるファイルとなります。
ただし、ここでの制御はそこまで強制力があるわけではないので、後述する“robots.txt”も一緒に使用してクローラビリティの向上を行うことが大切です。
また、新規ページが追加(または削除)された場合にも、この“sitemap.xml”ファイルを更新しておく必要があるため、WordPressをご利用の際はプラグインなどを利用すると良いでしょう。
robots.txtの設置
次に、サイト内を巡回するクローラーを最適化することが目的の“robots.txt”についてです。
この“robots.txt”は、基本的にクロールの必要がないページやファイルを指定して記述するもので、サイト内にそういったクロールを拒否するページがなければ特に設置する必要がありません。
そのため、無駄なクロールを防ぐために必要なファイルとなり、もしそういったページがあれば“robots.txt”に適宜記述してサーバーのトップディレクトリにアップロードしておきましょう。(設置する場合は“sitemap.xml”へのファイルパスも記載します。)
また、こちらも強制力のあるものではないので、リンクを辿れば当然インデックスもされてしまいます。
インデックスの必要がないページに対しては、“noindex”によって対応するようにしましょう。
ちなみに、この“robots.txt”は旧サーチコンソールの“robots.txt テスター”を利用することで、アクセス制御のチェックを行うことができます。(アップデートなどは別途ftpにて行ってください。)
内部リンク
次に、サイト内へ向けて設置する“内部リンク”です。
この内部リンクは最近の検索順位に大きく影響し、非常に重要視するべき要素です。
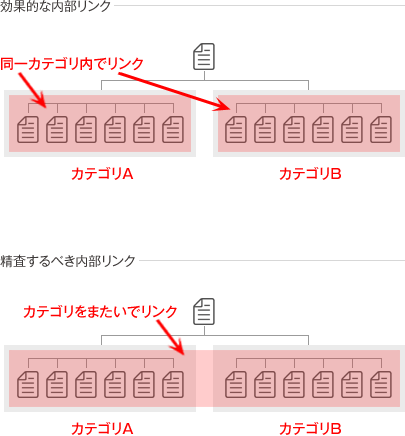
基本的には同一ドメイン内へ向けられたリンクを意味し、外部リンクと同じく重要なページに集めたくなるかと思われますが、この内部リンクの場合、関連するコンテンツへ内部リンクとして繋げることが最も重要で、これによって専門性の高いサイト・ページと認識されることにも繋がります。
たまに、複数のカテゴリにまたがった記事を見かけますが、その場合はリンクの流れとしては効率良いとは言い難く、カテゴライズから見直した方が良いかもしれません。
例えば「Webマーケティング」で上位を狙う場合、ひとつの記事だけで対策するのではなく、その中の要素をさらに詳しく解説したページを別で作り込んで内部リンクさせるわけです。(基本は同一カテゴリ)
すると、その別ページもひとつのコンテンツとして評価されることで巨大なコンテンツ群となり、強めの競合とも戦えるといったイメージです。

つまり、検索クエリに対するニーズもしっかりと調査する必要があり、上位表示させたいページを押し上げるように関連するコンテンツの内部リンクを設置することで比較的強いキーワードでも安定した順位に期待できるということです。
そのため、サイドカラムなどに設置した内部リンクの場合、サイト内での回遊には有効かもしれませんが、検索順位としては足かせとなってしまっている可能性もあるということです。(※テンプレートの内部リンクは評価が低いとされてはいます。)
パンくずリストを設置する
次に、サイト内での現在地を瞬時に理解することに役立つ“パンくずリスト”についてです。
まず、サイトへ流入してくるページはトップからとは限りません。
最近では階層ページがランディングページになる場合が非常に多く、検索ユーザーはこの“パンくずリスト”を参考に現在どういったサイトのどのカテゴリ・ページを閲覧しているのか理解できます。
また、それだけではなく“パンくずリスト”はリンクにもなっているため、検索エンジンに対してサイト構造を伝えることにも繋がり、先ほどご説明した“内部リンク”といったメリットの方が意味合いとしては大きく、こちらもまた必ず設置しておきたい内部対策のひとつです。
ちなみに、クローラーはリンクを辿ってページを巡回していきいますので、決してキーワードの詰め込みといった小手先に走らず、正しく内容を伝えることを念頭に適切なアンカーテキストを用いて各カテゴリなどのパンくずリストを用意しておきましょう。
構造化データ
上記の“パンくずリスト”は、構造化データと呼ばれるタグを追加することで、検索エンジンにhtmlで記述された内容をよりわかりやすく伝えることが可能です。
この構造化データの書き方については、以下のようなシンタックスと呼ばれる種類があり、中でも多く見かけられるのが“microdata”のようで、どの書き方によっても定義している“schema.org”のタグは変わりません。(JSON-LDだとページ内のどこに記述しても良いのでhtmlタグが煩雑になることなく管理することが可能です。)
- microdata
- JSON-LD
- RDFa
書き方について詳しくはschema.orgの“パンくずリスト”に関するページも参考にしてみてください。
参考:BreadcrumbList – schema.org
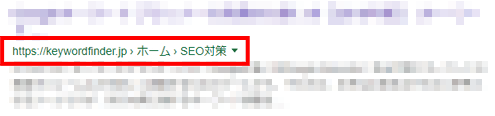
そして、この構造化データによるメリットは、検索結果にも表示されるという点です。
以下のように、そのページが属するカテゴリなどが表示されるため、検索ユーザーの目を引く以外にも内容を理解しやすいといった効果に期待できます。

また、この構造化データによるパンくずリストは、ページのどこに配置していても検索結果に表示されるため、最近ではページ上部ではなく、コンテンツの邪魔にならないように最下部に表示しているケースも多く見受けられます。
テキストで構築する
次に、内容を伝えやすくするためのテキストで構築するという点です。
これは、画像を多用してコンテンツを構築するのではなく、グローバルメニューをはじめリンクなどに使用するオブジェクトをできる限りテキストで設置しましょうという意味で、検索エンジンが画像よりもテキストの方が理解しやすいという点が主に挙げられます。
それは、読み込み速度に関しても効果的と言え、中でも内部リンクの場合、リンク先に何があるのか?わかりやすくなるといったことが考えられます。
また、最近ではアイコンフォントなども多く公開されているので、積極的に利用してテキストベースのコンテンツを構築するようにしましょう。
キーワード選定に悩んでいませんか?
ユーザビリティについて
内部対策とは言え、“ユーザビリティ”にも考慮する必要があります。
というのも、コンテンツを評価する検索エンジンに対してわかりやすく内容を伝えることも重要ではありますが、根底にあるのはもちろんユーザーに対する役立つコンテンツとなるため、様々な環境を想定し、スムーズな閲覧を提供する必要があるというわけです。
特に最近ではスマホからの検索数がパソコンからの検索よりも多く、スマホに最適化させることはもちろん、読み込み速度といった配慮も必要となります。
そして、多くの場合はレスポンシブデザインの導入によってスマホ対応されているかと思いますが、読みやすさなども考慮した行間にも気を配り、クローラビリティとともに細かく改善していきたい要素となります。
レスポンシブデザインを導入する
上記のようにスマホ対応させるためには“レスポンシブデザイン”といった方法がおすすめです。
これは、アクセスしてきたデバイスの横幅によって読み込むcssを振り分け、htmlのタグをそのままにスマホ対応するといった技術で、スマホ対応させる方法の中ではこれが最善案となります。
この一番のメリットは、コンテンツを一元管理できるという点で、スマホ用・PC用それぞれ異なるコンテンツ管理をしなくて済むということです。
特に最近では、モバイルファーストインデックスの導入もあり、PCとモバイルとでコンテンツを別々にしている場合は検索順位にも影響する可能性がありますので、できる限りこのレスポンシブデザインを導入してスマホ対応しておきたいところです。
これがもし別々で管理する場合は、“canonicalタグ”と“alternateタグ”を利用してそれぞれ対となるページの存在を検索エンジンに伝える必要があり、ページ数が多くなるに連れて管理は非常に複雑となってしまいます。
この辺りに関してはこちらの「レスポンシブデザインとは?メリットや作り方について詳しくご紹介」もぜひご覧ください。
ページ速度(画像の最適化)
上記のレスポンシブデザインによってスマホ対応した場合、使用する画像はPC・スマホで共通のものを使用していることも少なくありません。
そこで問題となるのが、ページ読み込み速度です。
特にスマホの場合、閲覧している電波状況によっては重たいページを読み込むまでに時間がかかってしまいます。
それによってユーザーが離脱する可能性も高くなってしまうため、この画像の最適化も内部対策としてしっかりと考慮しておきたい要素となります。
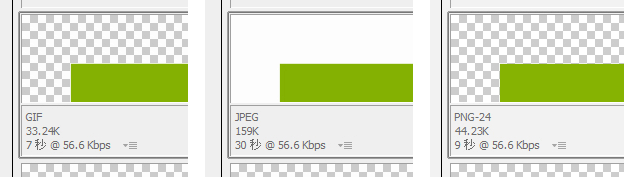
ちなみに、画像を書き出すファイル形式は、主に以下の3パターンが考えられるかと思います。
- gif
- jpg
- png
単純に同じファイルをそれぞれの形式で書き出した場合、以下のように容量も違ってきます。

これを使用する用途によって使い分けることで、無駄に重たいページを避けることができるため、しっかりと考慮した上で書き出すようにしましょう。
まず、gifとは主にイラストなど、比較的簡単な表現の場合に最適なファイル形式で、使用するデザインによっては写真などの複雑な画像でも使用したい軽いファイル形式です。
次に、jpgとは主に写真などの複雑な表現の場合に最適なファイル形式です。
書き出す際のポイントとしては、Photoshopの場合“画質”と表記されている画像の圧縮率によって、画像そのものが劣化し過ぎない程度まで質を下げることによって、軽い容量にすることができます。
最後に、pngとは主に背景が透明な画像をうまくページ上に表現したい場合に使用するファイル形式です。
gifで表現する背景の透過より、pngで書き出した方がフチをより鮮明に表現することができます。
これを考慮すると…画像を書き出す際は基本的に表現する内容によってgifかjpgを使い分け、さらに透過画像の場合はpngを考慮すると良いでしょう。
他にも読み込み速度の延滞させている原因としては以下のような点が考えられ、特にアイコンフォントは非常に便利ですが、必要最低限の読み込みにしておかなければ無駄に時間がかかってしまいます。
- 使用している画像ファイル
- JavaScriptやcssなど
- アニメーション
- 外部ファイルの読み込み
参考:PageSpeed Insights
また、次世代画像フォーマットと呼ばれる“WebP(ウェッピー)”で書き出せば、従来の品質はそのままにjpgやpngよりも圧縮することができ、読み込み速度にも期待できます。
ただし、この“WebP”は2020年7月現在、IEとSafariには対応していませんが、2020年秋公開予定のSafari14から対応するとのことで、今後一気に利用されるサイトが増えると思われます。
※この“WebP”について詳しくは、こちらの「WebP(ウェッピー)について圧縮率の高い次世代画像フォーマットの作り方・表示方法を詳しく解説」もぜひご覧ください。
まとめ
今回は、SEO対策の重要な要素のひとつ“内部対策”についてご説明してきました。
このように内部対策とは言っても実に様々な要素に渡り、重要なポイントを抑えた効果的な対策を行うことで検索順位にも良い影響を与えます。
そのため、直近の検索エンジンに関する傾向から仮説を立て、その上で内部を調整し、順位の動向を検証してみると良いでしょう。もしそれが正しければ他のページにも当てはめることで順位は改善されることと思われます。
そして、もちろん検索順位は内部対策が全てではありませんので、サーチコンソールなどを参考にどういった検索キーワードで流入しているのかをしっかりとチェックして、ユーザーが求めているであろうコンテンツを合致させるための改善を繰り返しましょう。
そういった質の高いコンテンツを正しく評価してもらうためのものが内部対策でもあり、ユーザー・検索エンジンともにわかりやすい役立つコンテンツを心がけることが大切です。
検索順位を上げるには地道な作業をコツコツと継続することが大切です。
そういった基本的なSEOの手順・方法については下記の各記事もぜひ参考にしてみてください。
特に最近はキワード選定が重要度を増している傾向ですので、検索エンジンの仕組みやSEOの基本を理解した上でユーザーニーズを満たすコンテンツを心がけましょう。
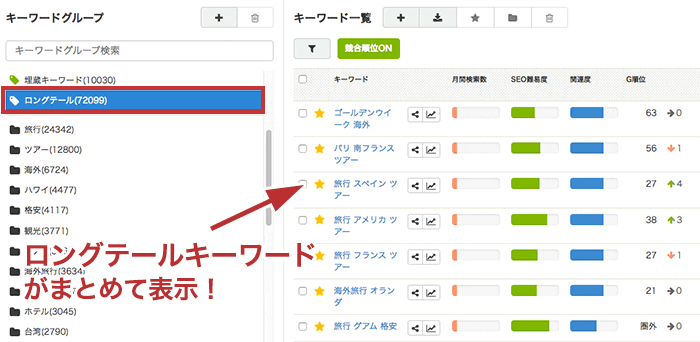
また、こういったキーワードを見つけるツールの中には“キーワードファインダー”といった下記のような機能を兼ね備えたSEO対策において強力なキーワードツールもあるので、比較的規模が大きなサイトなど、ビジネスとして大きくアクセスを伸ばしたい場合に利用してみても良いかもしれません。
- 関連キーワードを自動取得
- 検索順位を完全自動チェック
- 自社・競合を元におすすめキーワードを自動取得
こちらは競合サイトなど簡単な登録だけで、SEOに重要なキーワードを日々自動で取得していくため、次にどういったキーワードでコンテンツを作成したらいいのか…迷うこともなく、キーワード選定に失敗することもありません。(検索数・難易度などから“おすすめキーワード”がわかります!)

「キーワードファインダー」

キーワード選定でお悩みですか?
「キーワードファインダー」なら、検索ボリュームから順位チェック、関連語や新しいキーワードの発見など、アクセスを伸ばすために重要なキーワード選定を自動取得、一括管理が可能!
また、自動取得したキーワードは、ご自身のサイトだけでなく競合の順位も取得します。この整理された情報を元にあなたの集客経路の拡大にお役立てください!
関連記事
検索順位を改善するには正しいSEOの知識が必要です